Монтаж на метър в сайта
Ако вече имате уеб сайт и е отворена за индексиране от търсачките, а след това най-скоро вие ще искате да получите информация за статистическите данни за трафика, източници на трафик и т.н. Вие ще трябва да инсталирате преброяване на трафика на страницата всички ресурси. Нека се опитаме да разберем как и къде да се инсталира такива гишета.
Yandeks.Metrika


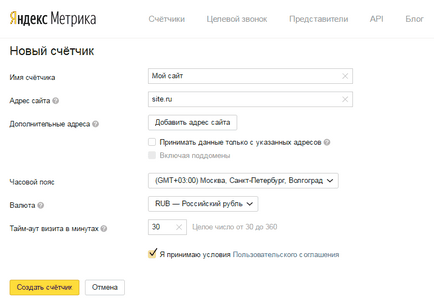
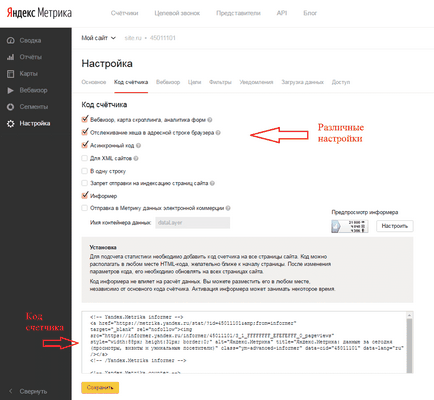
След това веднага се окажете в панела за настройки на контра, където можете да изберете конкретните параметри на работата си, например да се включи vebvizor, писта диез (Аякс сайтове) или да инсталирате джаджа:

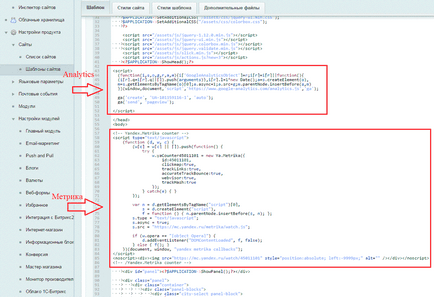
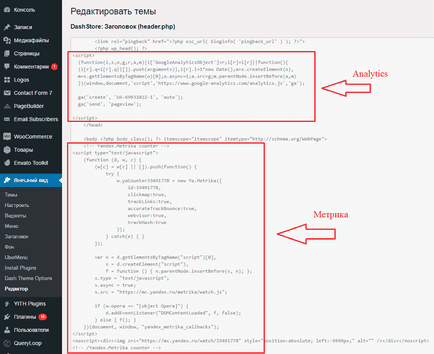
Както е показано на снимката, кода за проследяване на всички, настройката му е представено в полето в долната част. Сега можете да копирате само кода и да го качи на сайта.
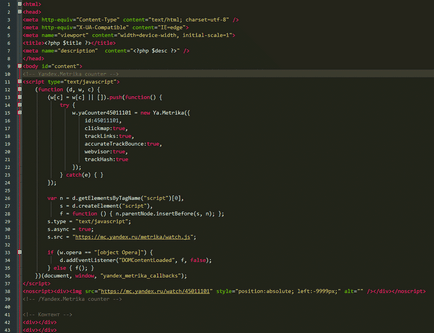
Инсталирайте м-добрият ресурс за всички страници, така че трябва да поставите кода в общ модел.
Yandex препоръчва поставянето ги брои възможно най-близо до върха, тоест, след отварящия маркер
.Най-общо казано, тя ще изглежда по следния начин:

В тази джаджа не е задължително се поставя заедно с главния брояч кода, например, може да се постави в мазето на страницата, преди затварянето :
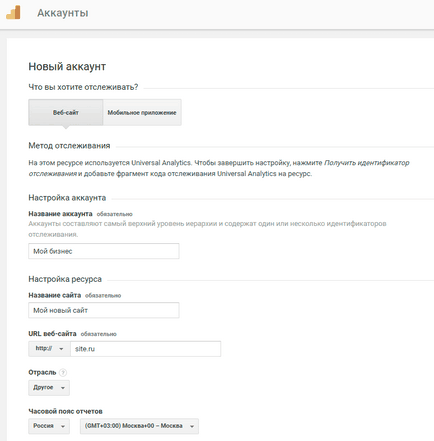
Google Анализ

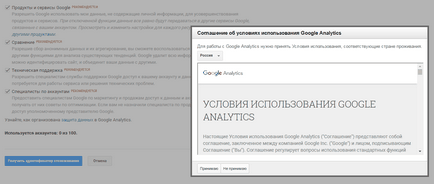
След това кликнете върху "Get идентификационен номер за проследяване" и да приеме споразумението за употреба:

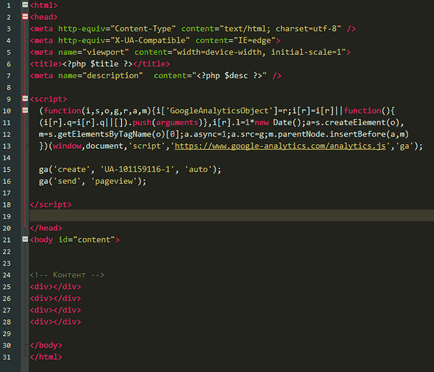
Веднага след това, ще бъдете отведени на страница с нов брояч кода, който трябва на едно място на всички страници.
За подробна конфигурация на тезгяха могат да бъдат намерени в Google Анализ тук.
Този брояч се препоръчва да се определят преди затварянето . По-късно, когато се работи с Google Search Console, вие ще бъдете в състояние да провери вашия сайт с този код.
Монтирани брояч изглежда така:

Монтаж на метър в различни CMS
За да инсталирате метра в Bitrix, трябва само да отворите общ шаблон и поставете кода.
За да направите това, от всяка страница (ако приемем, че сте с помощта на един шаблон за всички страници), трябва да се разположи на административния панел (или с други думи, развитието на панел), изберете раздела "шаблона за сайт" подраздела "в контролния панел" и натиснете бутона "Редактиране шаблон ":
След това поставете желаните гишетата за примера по-горе:

Когато инсталирате метра на WordPress, също трябва да възникнат никакви проблеми.

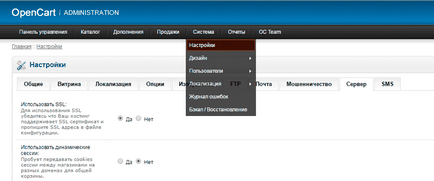
За да добавите Google Analytics брояч OpenCart има специална област.
Вие трябва да отидете в секцията "Система → Preferences", в предната част на магазина му да избере действие "промяна", а след това изберете раздела "Сървър":

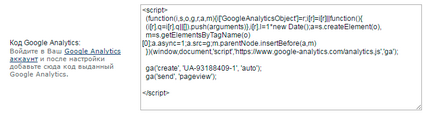
В долната част на страницата, поставете кода на борсата в «код на Google Анализ" и партньори:

Yandeks.Metriki инсталация м и всеки друг могат да бъдат произведени в общ образец, съгласно представят примери по-горе. За това е необходимо да се свържете към сайта на FTP, и да намерят файловете с шаблони. Като правило, път около това: / Каталог / преглед / тема / vasha_tema / шаблон / общи файлове footer.tpl или header.tpl
Както във всички по-горе системи, броячите се поставят директно във файловете на модел. Но ако използвате FTP достъп не е твърде удобен, и там е страх от това нещо не е наред, можете да поставите брояч точно в административната област.
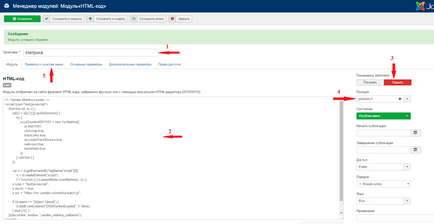
Вие ще трябва да се създаде HTML модул (в раздела "Разширения → Модул Мениджър", щракнете върху "Старт" и изберете "HTML-код") и го изправи.
Така че, да създадете нов модул:
- Ние го дадете име
- Поставете код брояч
- дисплей Hide глава
- Избираеми предмети
- Се свързват с всички страници
- Ние се радваме!

Ако използвате рамка, е вероятно, че той вече предвижда възможност за поставяне на гишетата на всички страници (ще трябва да се вгледате внимателно в настройките).
други броячи
Всички останали броячи, като рейтинг Mail.Ru, LiveInternet и т.н. се препоръчва да се вмъкне преди затварянето