Как да създадете HTML-стъпка инструкции за

Характеристики на създаване
За да се използва тази цел, например, "адаптивен дизайн" лесно се адаптира към размера на екрана.
Каква трябва да бъде писмо шаблон
Когато формата на документа, предназначени за изпращане кореспонденти, трябва да отговаря на следните изисквания:

обучение
Преди разработването на HTML-писмо, трябва да създадете един от устройствата на нова папка и я, например, "Новини" име. В допълнение, трябва да изтеглите и инсталирате Dreamweaver CS3 софтуер. Този продукт от Adobe е сравнително прост инструмент за дизайн на уеб сайтове и е много подходяща за развитието на пощенски писма в HTML формат.
Създаване и съхраняване на документ
Преди да напишете текста на писмото, трябва да:
- отвори доста популярни програма-дизайнерски HTML-имейли Dreamweaver CS3 (DW);
- създаване на документ, като изберете вид на "Преходен HTML 4.01»;
- запишете файла с разширение «.html»;
- в горното меню, за да намерите командата за редактиране;
- премахнете отметката от квадратчето за отметка "Използване на CSS вместо етикет HTML» в.
Стъпка по стъпка
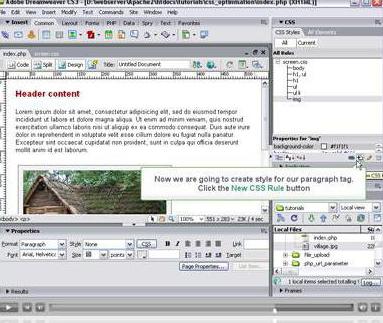
Сега, нека да видим как да създадете HTML-поща. За да направите това:
- Постоянно отворете раздела на менюто "Insert" и "маса" и да изложи на необходимите параметри на масата. Например, линия - 2 колони - 1, широчина - 700, заглавката - върха. Границите могат да бъдат настроени, и можете да направите, без тях, уточни 0.
- Форма заглавната част на съобщението. Тъй като HTML-писмо, предназначено за по-голям брой бенефициенти, така че използвайте оператора [first_name], за да замени името на желания получател.
- В долния прозорец, "Свойства", поставени на необходимите параметри за шрифта, размера и цвета на текста на заглавието и цвета на фона.
- "Изход" от полето за глава. В долната част на екрана, за да се движи курсорът се постави опции "центрирано" и "В средата".
- Поставете подготвени текстово съобщение или "пиша", това точно в програмата DW, като изберете желания тип шрифт и размер, както и разположението на текста на страницата.
Създаване на хипервръзки

Как да вмъкнете изображения
За да се издаде такова хубав край:

От раздела "Проекти" и отидете на код част - "кодекс". В прозореца, който се отделя и копирайте всичко, което се намира между таговете
и . Запазете файла. На следващо място, поставете HTML-кода.
Изпращане на HTML-имейли
Няколко популярни шаблони
С помощта на рамка помага значително да се ускори процеса на писане и да я направи по-достъпни за възложителя, който разбира само основите на създаване на уеб-документи. Най-популярните модели:
- Cerberus. Този набор от така наречените отзивчиви шаблони за създаване на писма, обикновено показват в мобилно приложение Gmail, и в Outlook. Тя ви позволява да използвате HTML-код блокове, самостоятелно или чрез комбинирането им.
- Мастило - е прибирането имейли, писма, които са почти универсално и съвместимо с всички устройства и клиенти.
- Наистина прост HTML имейл шаблон. Шаблонът ви позволява да създадете пощенски писма са много лесни и бързи. Въпреки това, те ще имат един много прост дизайн във формата на колона, която влезе в призив за действие.

Как да вмъкнете HTML в един
Нека сега разгледаме малко по-различен проблем. За да вмъкнете HTML код в имейл, например, с помощта на Gmail, както в примера по-долу, браузъра Google Chrome, можете да:
- кликнете върху бутона «F12» или изберете подходящата последователност от команди в менюто;
- в отворения прозорец към текущия код на страницата на Gmail на клиента се намери място, където да бъде поставен в HTML-писмо, натиснете десен бутон и изберете «Редактиране като HTML».
- поставете HTML кода;
- натиснете комбинация от два клавиша Ctrl «» и «Влез».
За същата цел можете да изтеглите лесно за ispolzovnii програма Mozilla Thunderbird. С него можете да създадете писмо, тогава първо изберете "Добавяне" и след това "на HTML" и го поставете на вашия пощенски код.
инструменти
Друг прост инструмент - Bulletproof фонови изображения, който е лесен за използване инструмент, който ви позволява да получите кода за фоновото изображение, създадено от буквите. Тя може да ви помогне да направите кореспонденцията по-красива. За регистрация на писмото трябва само да въведете URL адреса на фоновото изображение сте харесали и запазваме цвят, както и дали тези параметри се прилагат за цялото тяло на HTML писма или те са предназначени само за една от клетките на таблицата. Резултатът е готов код, който искате да копирате и поставите във вашия шаблон.

Сега, че знаете как да изпращате HTML-поща. Създаването й не е особено трудно, особено ако използвате готови шаблони, в които мрежата е, няма недостиг. Ето защо, дори и тези, които не разполагат специални знания, може лесно да се справят с тази задача.
