Правейки вашия сайт
Правейки вашия сайт на Яндекс.
Аз Ви предлагам да незабавно да направите първата си уеб страница на готови шаблони. И vdalneyshem ще трябва да променят собствените си размери и съдържание. За да направите това, вие трябва да копирате целия тук този HTML код (това, което е написано по-долу в синьо - червено шрифт)
| тук е лявото меню | Ето съдържанието на страницата | тук е дясното меню |
| страница долния |

копирате HTML - код.
За да копирате този HTML код на уеб страница, натиснете с пръст и задръжте левия бутон на мишката. И пресоване кръг преди всичко в синьо и червено текст (горе - долу). Отпуснете левия бутон на мишката и щракнете с десния бутон на кръговата текста. Отворете прозореца и там щракнете с левия бутон на мишката върху копието на етикета.
Вижте пример - кликнете върху снимката в ляво.

щракнете върху етикета Start след писмено текстов документ.
Сега отидете (компютър екрана) на работния плот и кликнете с десния бутон на мишката. В прозореца, който се отваря, кликнете върху етикетите след това да създадете писане на текст документ
Вижте пример - кликнете върху снимката в ляво.

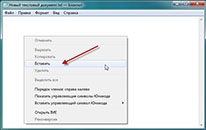
щракнете върху етикета на Insert.
На работния плот има нов текстов документ .txt Кликнете два пъти върху него с левия бутон. Отваря файла и поставете копиран HTML-код в него (кликнете върху документа, щракнете с десния бутон -Пълна версия кликване върху етикета на Insert
Вижте пример - кликнете върху снимката в ляво.
Сега в новия прозорец, който се отваря, в STORKE Име на файл: това е необходимо да се напише е index.html е на главната страница на вашия сайт.
По-късно през STORKE Вид на файла: определено трябва да се сложи всички файлове (*. *)
Tuper трябва да се уточни, където файлът ще бъде спасен - кликнете върху работния плот и надписи vzavershenii ние с натискане на клавишите държат много внимателно изпълнението на тези действия - всичко трябва да бъде, както в този пример.


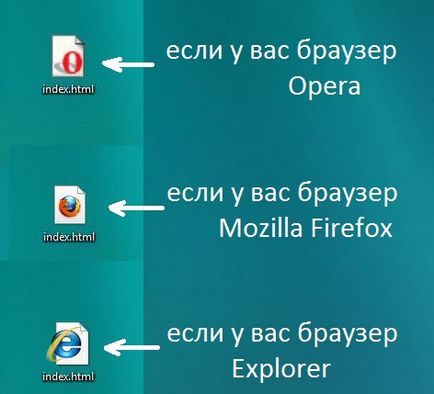
файла се появява на десктопа index.html Кликнете два пъти върху левия бутон на мишката и ще направи интернет страница и вие ще го видите на масата, която ще продължи да се запълни.
Натиснете тук, които биха искали да видите пример за това, което
Тя трябва да има.
Това не е имало грешки - внимателно правим всички действия от началото до края.