Плъзгачът за сайт - неговата структура и ползи

Един от най-интересните решения тук е използването на плъзгачи в уеб дизайна. Именно чрез тях може да бъде ярка, кратко и ясно показват, най-важната информация, че потребителят ще получите онлайн. Някои плъзгачи изглежда излишно разкрасяване и означава "претегляне" на обекта, обаче компетентните той ще се развива огромен плюс.
Какво е слайдер?
Плъзгач - е специален уеб-дизайн елемент, който е единица на определена ширина най-често в заглавката на уеб страници. Основната му трик се променя в режим на ръчно или автоматично елементи - изображения, текст и връзки.
За популярните системи за управление на съдържанието са разработили различни плъгини с изпълнението на плъзгачите с различни ефекти. Например. за WordPress е плъгин Con плъзгач, галерия със слайдшоу, съдържание Slide. В повечето случаи, плъзгачите са базирани на библиотечните ресурси JQuery. но можете да развиете собствен плъзгача и помощта на HTML 5 и CSS 3, с малко или никакви скриптове!
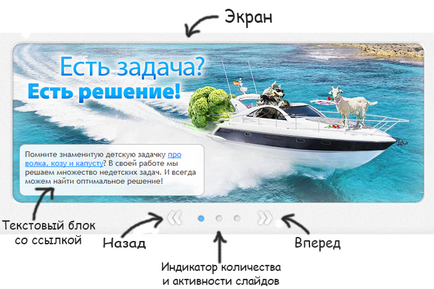
слайдер устройство
- показ
- навигационни инструменти
- Маркери с общия брой и текущото състояние на слайда

Някои слайдове са включени допълнителни функции:
- Thumbnails пързалка почивка
- Таймер с време, за да преход пързалка
- Спира, когато задържите в слайда
Въпреки това, той е по-добре да не претоварват елемента и изберете функциите, които са наистина подходящо да се използва.
Защо ви е нужен плъзгач на сайта?
Един от най-важните причини, че плъзгачите, използвани на сайта - това е поведението на днешните потребители. Сега почти всички предпочитат графичен изглед на текста на информация. Интернет потребителите искат да получат най-полезно е за минимум време. Ако този сайт не може да се гарантира, че има голяма вероятност, че посетителят ще бъдат изразходвани за други ресурси.
Въпреки това, не е възможно без текста. В крайна сметка, в обхвата на дейността на някои компании просто не може да се опише с думи 2-3. И всякакви SEO-експерти ще ви кажат, че трябва да съдържа поне една малка част от текст с настъпване на ключови думи на главната страница. Ето защо, често има конфликт на интереси. В идеалния случай, на главната страница на сайта трябва да бъде:
- Съдържа най-важната информация за фирмата и нейната дейност;
- Задоволете баланса между графика и правила за SEO -optimization;
- За да отговори на изискванията на клиентите и посетителите.
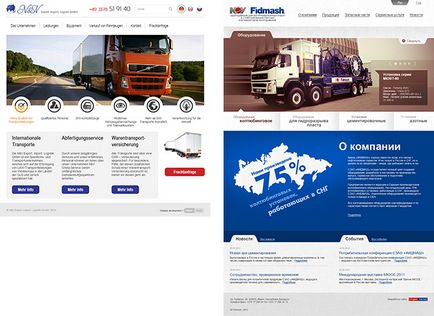
Примери за обекти, развити в нашите студийни съдържащ плъзгачи:

Сайт дизайн с плъзгач изключителен - не е шаблон. Подробностите около дизайна на този сайт може да се намери на страницата.