New дисплей потока корен
Новите стойности на имотите показване на трето ниво CSS дисплей модул (развитието на които сме последвано от година по-рано), за да проникне бавно в реалността на браузера. Първата лястовичка - дисплей: съдържание - повече от една година се поддържа във Firefox, без префикс и знамена. Вторият лястовица "летят" е на път: Във Firefox 53+ и Chrome 57+ се появява на дисплея: потока корен. И това е вече работят в нощни изгражда и Canary съответно.
Около тази стойност е вече голямо объркване. Надявам се, че това е един вид мини-често задавани въпроси ще ви помогне да оправи тази бъркотия.
- Какво прави дисплея: потока корен?
Накратко: създаване на отделно звено прави контекст блок форматиране. Без странични ефекти.
Long:., Виж в детайли по-долу.
- Какво е контекста на форматиране?
Накратко: нещо, което правят сили CSS оформление. Сериозно: по този начин, почти дума по дума. Той я определя в по-ранните версии на CSS дисплей 3 спецификация.
Long: Сега спецификация я определя като "среда, в която се намира на набор от свързани помежду си контейнери." Правила в тази квартира в различни контексти са различни форматиране. Например, в Flex-работят контейнер fleksboksov контекст форматирането и правилата на оформлението на деца елементи, определени от собственост шнур поток (по посока на основните и напречни оси, дали няколко реда fleksboks т.н.) (и неговите компоненти). Да ви форматиране контекст Grid контейнер, и правилата, сам по разположение. В контекста на табличен формат задължително изградена структура, която наподобява структурата на HTML-таблица (таблица / маса-ред / маса-клетъчна), ако е определено ниво липсва, dostravivaet браузър вместо анонимни кутии. И т.н.
Но най-вече си имаме работа с две форматиране контексти: inlaynovym и блок. Word (и други неща, построен директно в текста - икони, полетата на формулярите и т.н.), които ще низ линия "опакован" в нещо като правоъгълна "кутии" - ". Стекове" блокове, които са поставени един до един За нас, както обикновено, че линиите се движат хоризонтално от ляво на дясно и блокове - вертикално надолу, но има и други опции. Заедно, тази ред на нещата се нарича "нормален поток", "стрийминг оформление" или просто "поток" (поток на английски език).
- Защо индивидуалния контекст?
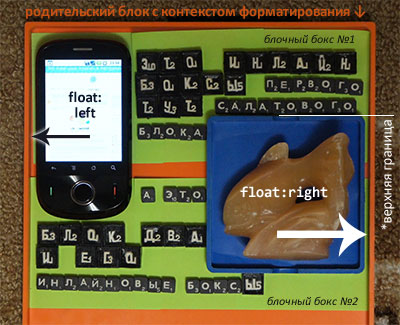
В контекста на блок форматиране, има не само обичайните блокове, но също така и с плаваща (нашата любима поплавък-S). В съответствие с описанието, плаващи блокове не засягат нормалното, но оказват влияние върху тяхното inlaynovoe (текст) съдържание - силови линии контейнери ( «линия кутии») uzhatsya. Т.е. границите на конвенционалните единици за плаваща средна нищо - те просто се наслагват един върху блока и минават през тях, макар и вътре, въпреки че отвън, най-малко точно през. Но текстът се наслагват върху тях не може и трябва да обгърне и външността им, притискате в оставащото пространство. Това е примерна илюстрация (:) оф-лайн, тъй като тя може да бъде:

Тъй като поплавък-те изобретил само за опаковане на рамки на текста, а не хоризонтална оформление блокове това поведение - "не е грешка, но функцията": текстът ще обгърне страничната лента толкова, колкото е необходимо, без да се чака края на блока или параграф, оформлението не ще грозни дупки. Но тъй като тя е директно последвано от "инконтиненция» поплавък, а конвенционалните блокови контейнери, в които или липсва текст. Нейната нещо и трябва да "лекува" хакове или добавя към края на контейнера на (псевдо) елемента с най-ясно (това clearfix и нейните варианти), или това да плаваш-ите в контейнера, и извън блоковете принадлежат на форматиране различен контекст. Блокове за поплавък, а чуждестранните контексти не "бум".
И още един "функция» CSS за непрекъснат текст, опаковъчна проблеми в нещо по-сложно - легендарна «колапс» марж-ите. Отново, от конвенционален блок външен отстъп дъщерните елементи могат да "паднат" отвън. И от блока, създаване на отделен контекст блок - всякога.
- Така че, на дисплея: потока корен - това е просто една нова мода clearfix?
Не. Това е стандартна замяна на това, което се използва за да се направи чрез преливане: скрит, дисплей: маса / маса-клетката и още по-усъвършенствани хакове.
Когато ясни оправя плаващи блокове и потомството падащото марж-ите остават в същия контекст формат. И по тези начини - не. Най-добре е да се види и "усещане", че на интерактивни примери, като този или CodePen по-долу. Можете да видите обобщение и сравнение на маса.
- казва Рейчъл Андрю. това е - в края на хакове с klirfiksami ...
Да, проникна в края, защото проблемът е сега там е стандартно решение. Но с цялото си голямо уважение към Рейчъл, тя е, по мое мнение, леко pereuproschaet.
Аз forknul пример за нея предмети и да получите повече podbavit елементи визуално да се подчертае разликата в поведението на всеки подход (и няколко премии за внимателните читатели):
- Защо е този поток-корен не е посочен като по-ясно, да кажем, флоат-контейнер?
Накратко, най-малко, защото тя не е само за плувка-ите. И понятието "поток" (поток) е един от ключа в CSS, от това, което не знаете е срам;)
Long: същността на този въпрос изобщо не е свързана с плаващи блокове, а дори и с всички блокове. Долната линия е, че елементът може да "реши" какво да прави с неговото съдържание: за него да продължи да контекст родител форматиране или да създадете свой собствен.
CSS Модул за показване 3 дисплей имота, изготвена композитен, една част е отговорен за поведението на външния блок (по отношение на съседите), а другият - за вътрешните (вдясно деца елементи на настаняване). Дори и когато за първи път се срещна с този модул са забелязали, че повечето определяне на стойностите за представянето уникално и след това, и още. Това е ясно отговаря на специфичните чифта нови стойности. отговорен и за двете контекста форматиране - вид, в който "на живо" самия елемент, както и вътрешната, която се управлява от неговите потомци. Всички тези елементи създават този втори контекст автоматично, волю-неволю.
И само две стойности на дисплея по принцип може да продължи в рамките на една и съща форматиране контекста, които от своя страна. Това инлайн и блок. Това означава, че това, което е в поток (поток). Това са W3C и призова такова поведение елемент, когато външната потокът продължава вътре, "потоци" обратно - поток. Един такъв, когато потока вътре в елемента, тъй като започва отново, независимо от външни - поток корен (Letters "корен поток", т.е. неговото начало.).
За inlaynovogo ниво елемент първо изпълнение (композитен стойност вградени поток) съответства на конвенционален редово, а вторият (вградени потока корен) - добрата стара вграден блок. Но за блоков елемент ниво използва за да бъде просто един обикновен блок. съответстващ композитен блок поток. Искате да блокира началото на нов контекст само страничен ефект наследен от нещо друго - това е, рана. Сега, за това е стойността по подразбиране (съответстващи композитен блок потока корен).
За съжаление, стойността на самите компоненти покаже браузъри не поддържат още. В очакване на тази част от спецификацията, "узреят". И все пак, просто добавете една или две стойности за имота - е едно, но да се промени неговата логика и за това да се променя CSS-синтактичен анализ - съвсем друго ...
- Както и да е, не ми харесва името на потока корен. Може би това не е твърде късно да го смените с нещо по- "човешки"?
Можете да опитате. Двустранно само по-добре, защото няма реална необходимост от промяна на стойността вече разбра, никой не би.
- Какво става, ако искате да използвате модерен klirfi ... това е специфичен контекст, например, към гъвкава контейнера? Направи «дисплей: флекс потока корен», защото не можеш. Трябва допълнително обвивка?
Не, това не е необходимо. То просто не е необходимо. Проблеми с "загуба» плава марж-ите да се появят и е само в потока. т.е. за конвенционални единици. Елементи на други правила за форматиране на изолират техните контексти автоматично. В допълнение, не поплавък-ите и няма шнур в контейнера: дори ако децата си и беше плувка. "Magic" контекст fleksboksovogo е по-силна и ги превръща в конвенционалните Flex-елементи, заедно с останалите. И вече в тези гъвкави елементи - собствената си изолиран контекст, от който нищо прекалено няма да падат.
- Между другото, има моменти, fleksboksy защо ние сега като цяло на всички тези хакове да плува?
Със сигурност забелязах! В действителност, тя е за оформление блокове такива хакове почти не е необходима. Той по-рано трябваше да понесат разходите за неподходящи инструменти, защото другият не е проста. И че някои 3% от браузърите годни инструменти не разбират - така че си струва убийството на megakrasoty в тези динозаври, може би по-важно, да се сайтове / интерфейси бързо натоварени и не попадат под тежестта на ненужните патерици и polyphyly и поглед "Спартан" - най-малкият проблем за техните потребители са свикнали да затруднения? Така, че с течение на времето тези "klirfiksy" неизбежно потънат в историята. Кой днес си спомня IEshny hasLayout (между другото, също в известен смисъл, начин за създаване на контекст блок форматиране :)?
- И какво да правя сега, докато чакат за масивните браузъри поддържат само на потока корен? Може ли да zapolifilit?
За съжаление, директен и универсален подмяна на съществуващите решения не (както видяхме). Всяка от тях има своите ограничения и недостатъци, както и че е необходимо внимателно да се smotrtet за конкретна задача, във всеки случай, че е от решаващо значение. Някъде подходящ преливник, някъде - инлайн блок / маса / маса клетка с ясна индикация за размера (в противен случай те ще получат размера на съдържанието). Ако контейнерът - fieldset елемент, вие сте в час: не е необходимо да правите почти всичко с него, той създава нов контекст блок подразбиране. И ако е възможно, да се използва за оформлението на блокове не плава-ите и fleksboksy и мрежи (както и CSS на маса нищо не се нулира от сметките), така че не се заведе дело в хакове.
Така че внимавайте за това, което е ново, не се страхувайте eksperimenirovat, и за да пребъдва с вас CSSila! =)
Послепис Вижте също сравнението от начините да се създаде нов контекст блок форматиране, включително новия, под формата на една таблица с бележките.