Как да създадете Joomla шаблон или как да дръпнем сайта или оформлението с Joomla
В предишния урок, ние започнахме да се създаде Joomla шаблон или, както се казва, за да дръпнем HTML маркирането на Joomla.
Позволете ми да ви напомня, че миналата урок, ние ще:
- Инсталиране на Joomla в домейн, където ще публикуваме нашия нов уебсайт
- Ние създаваме папка с името на шаблона ни
- Ние създаваме и да обсипе файл templateDetails.xml
- Архивираните нашите шаблонни файлове добавени там: templateDetails.xml файл, на index.html, папка с CSS файлове папка Js-файлове и папка с изображения IMG.
Нашата задача сега е да се създаде нашата шаблон.
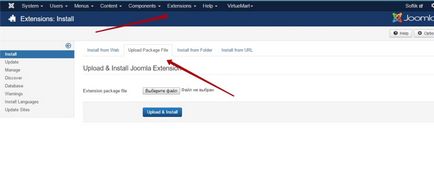
За да направите това отидете на Joomla и инсталиране чрез стандартен формуляр шаблони или модули в Joomla инсталирате нашия шаблон

Не забравяйте да включите шаблона ни в администраторския Joomla.
След като стигнете до него ще видите бял екран. Не се притеснявайте. Всичко е наред. Така трябва да бъде, и така ще бъде, докато не се създаде index.php файл на нашия уебсайт
Работа с index.php. начало
Създаване на index.php файл. Основна файл нашия нов шаблон.
За да копирате съдържанието на HTML оформление и правят някои промени.
Първото нещо, което трябва да направите е да се забрани да се обръщат директно към нашия index.php файл. За да направите това, пишете на върха
И това е пряк път към файла със стилове
Тези линии казват, че съм style.css файла е в - "Домейн / шаблони / CSS /»
Същото важи и за вашите JS файлове.
Има и други начини за свързване на допълнителни файлове. Но, в този пример, реших да го по този начин се види.
Сега ние трябва да добавите към нашата позиция модулна шаблон
Как да добавите позиция модул в Joomla
За да направите това, ние трябва да се върнем към нашия templateDetails.xml файл. от които ние вече сме обсъждали подробно в предишния урок.
Добавяне на етикети към него
Затова създадохме три модулни позиции, които ще бъдат показани, е вече в нашата администраторския панел или ако предписва в бар vashsayt на браузъра? Tp = 1. ние можем да се гарантира, че позициите на модула вече са налице.
Ако не отговори на vashsayt? Tp = 1. е необходимо да се включите позиции дисплей модул в административната област. Това се прави,
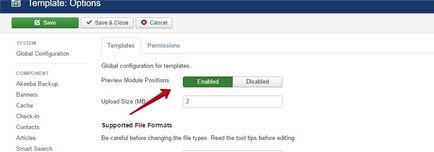
Отиди в разширения шаблони и изберете опции
И там вече включва модул за показване позиции

Как да се покаже позицията на модулен онлайн
След като сме идентифицирали модулни позиции, нашата задача - да ги изведат, за да се уверите, че една или друга част от нашата модулна структура е взел своята позиция.
Например, трябва да имаш такова оформление на кода
И вие искате да се уверите, че този текст може да се включите / изключите или да го промените от администратор Joomla.
За да направите това, а не само за написването на текста
Трябва да се получи нещо подобно
така даваме Joomla се разбере, че в този момент ние ще имаме Разделение, което ще бъде нашата модулна позиция, наречена «долния».
Тази линия е отговорен за продукцията на името на модула. Знаеш ли, в админа има точка - ". Покаже заглавието на модул" Така че, ако не записвате даден низ за, заглавната част на модула, няма да бъдат включени, като че ли не искаше и не се опитват да трака в административната област.
След тази процедура, ние ще бъдем в състояние да управлява този модул позиция в администраторския панел.
Отиваме в раздела "Разширения" - "Модул Мениджър", там се създаде модул с "долния" модул позиция и да го поставите в нашия оригиналния текст
Ние включите устройството и проверка. Тя трябва да се покаже на страницата

Можете да чрез администраторския панел за лесно да го смените, и т.н. Това блокира оформлението си е вече заложени в инсталацията от администратор Joomla.
В момента, това е всичко.