Как да се създаде проста уеб страница в Notepad


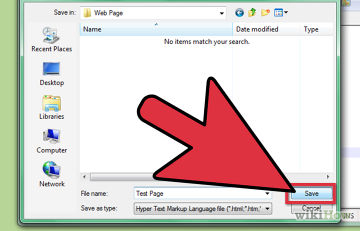
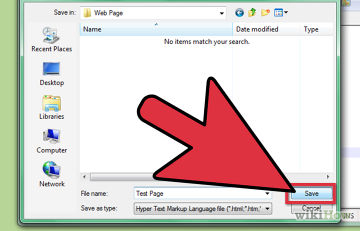
Отвори Notepad. Кликнете върху "File> Save As." В "тип файл" изберете "Всички файлове". Запазете го като file.html (файл може да бъде заменен с друго име). Обикновено, на главната страница на сайта се нарича index.html Сега можете да започнете код писмена форма. Не се притеснявайте, не е трудно!


HTML (Hypertext Markup Language) с помощта на тагове. Tags - това обикновено се уточнява в текста <УГЛОВЫХ скобках> За да я създадете, ще се използват различни етикети. Има и "затварящи тагове", които приличат на Те обхващат, например, текста, който искате да се подчертае с удебелен шрифт.


В първата уеб страница, обикновено се маркират HTML. Можете да го постави на върха на създадения в Notepad файла.


На следващия маркер - главата (заглавие тагове). между маркерите
и са заглавие тагове (казва на браузъра какво да се показва в горната част на прозореца) и мета таговете (търсенето доклад услуги като Google, моя сайт).

В следващия ред, въведете


Сега затвори главата на етикет, влизайки


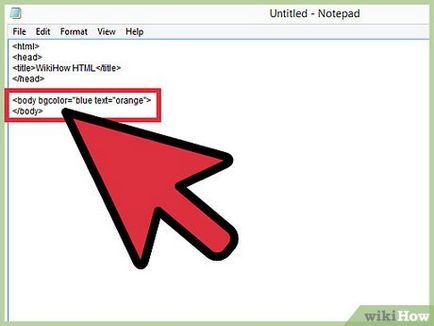
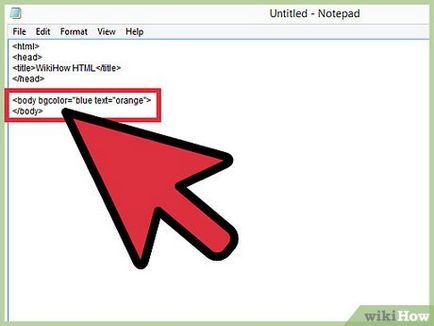
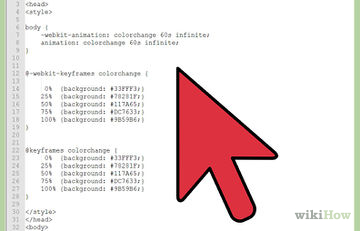
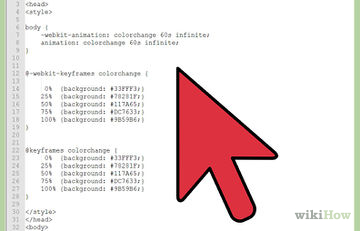
След това идва тялото маркер. Въведете следното. Не забравяйте, че не всички браузъри поддържат всички цветове. (Например, тъмно сиво, няма да бъдат подкрепени от повечето браузъри).


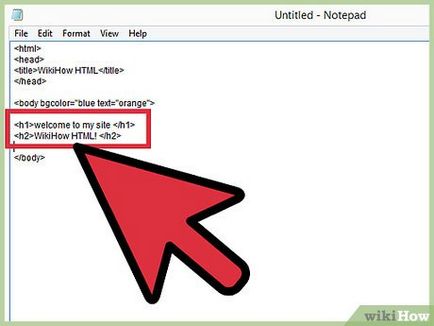
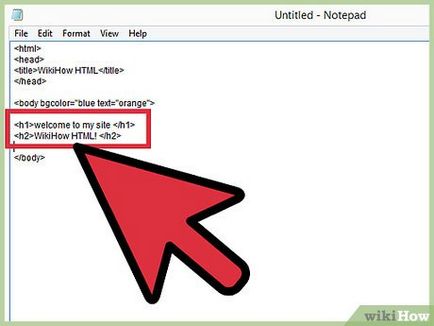
Между маркерите на тялото е съдържанието на уеб страницата си, че потребителят вижда. Нека започнем с титлата. Title - този раздел с много текст, който е посочен в HTML тага от уверете се, че не забравяйте да затворите маркер или целия текст на вашата уеб страница ще бъде огромен!


На следващия маркер, който се използва в тялото на една уеб страница е
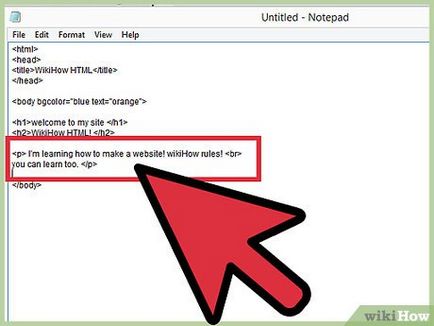
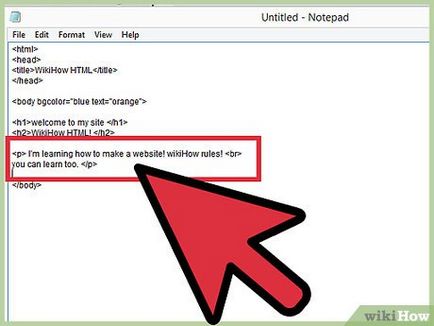
или параграф маркер. Ето защо, след като титлата, можете да вмъкнете
Уча се как да се създаде уеб сайт с помощта WikiHow!
Ако искате да отидете на нов ред, използвайте маркера (таг нов ред).

Може би не искате да е обикновен текст на страницата. Затова, нека да форматирате. използвана за удебелен текст, - курсив и - да се подчертае. Да не забравяме и затварящия маркер!


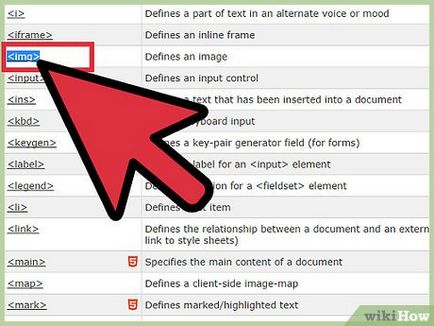
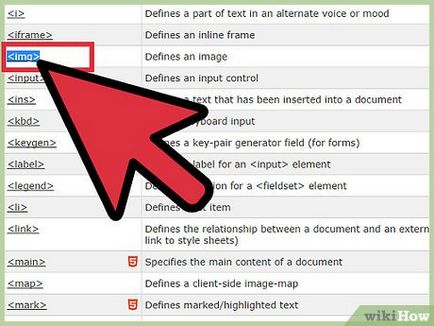
Това, което наистина привлича вниманието към уеб страница - това е картината. Дори ако в текста на страницата е форматиран, който иска да погледне безкрайните думи? За да вмъкнете картинка, използвайте маркера . Но тъй като тялото на етикет, той изисква допълнителна информация. Img таг може да изглежда така: SRC (източник) - името на модела. ширина и височина - ширината и височината на изображението в пиксели.


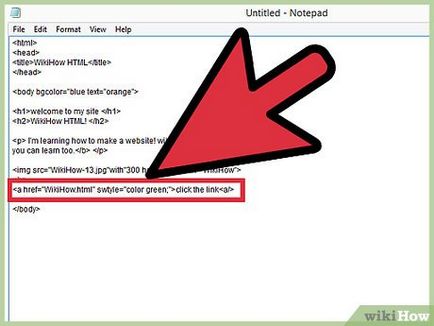
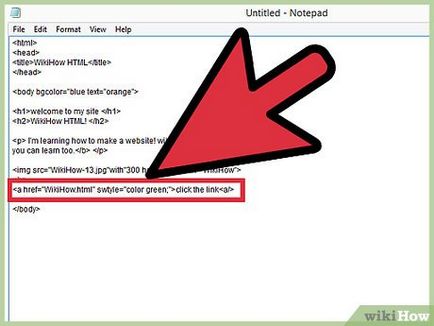
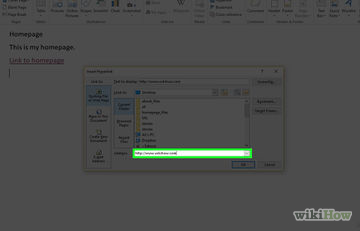
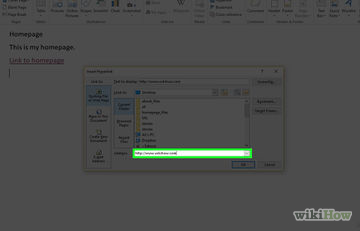
Почти приключихме! Вие искате посетителите на уебсайта могат да видят повече от една страница. За да създадете връзка, използвайте: друга страница Текстът между маркерите е тази, на която потребителят кликне, за да отидете на друга страница, а част от HREF - на коя страница ще получите след кликването. Използването на тагове, посетителите ще имат възможност да се придвижвате безпроблемно между страниците на сайта си.


За да завършите трябва да затворите тага тяло и HTML.


Запиши си робот и след това отворете .html в любимия си браузър. Честито! Току-що създадохте на уеб страница


Ако искате да поставите вашия сайт в интернет, потърсете информация за него на WikiHow сайт.
Регламент
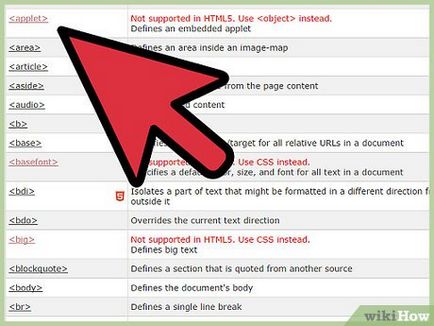
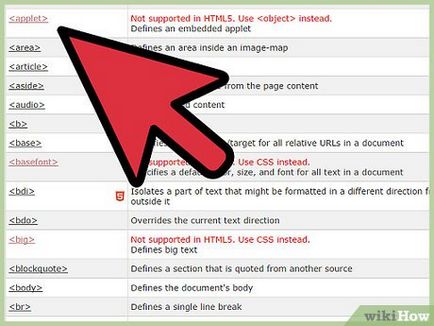
- Търсене в интернет, можете да намерите повече тагове. Има много добри сайтове, които помагат на хората със създаването на уеб сайтове. Например, W3Schools.
- Не забравяйте да поставите затварящия маркер.
- Ако искате да се вмъкнете в скобите ъгъл на страницата <и> използване знак
- Според HTML на учебници. винаги се обадя уеб папки и файлове, използвайки само латински малки букви без интервали или знаци. Докато в Windows, можете да използвате пространства в имена на файлове, повечето уеб Силите не позволяват. Така че ще ви спести време и усилия, ако файловете самото начало кол и папки правилно.
- Можете да променяте шрифта, като напишете между маркерите . Замяна N желания шрифт, например, "Verdana".
допълнителни статии


Как да си направим банер


Как да се създаде проста уеб страница с помощта на HTML


Как да се създаде политика за поверителност за вашия сайт


Как да Поставете вашия сайт в интернет


Как да се създаде уеб сайт


Как да настроите цвета на фона в HTML


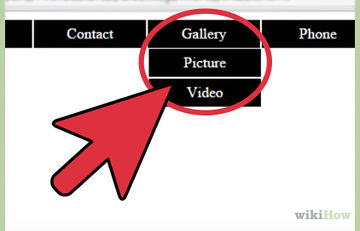
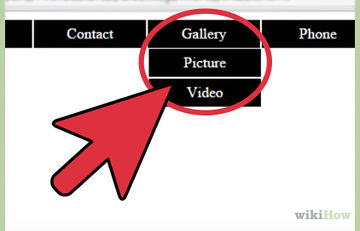
Как да създадете падащото меню в HTML и CSS


Как да създадете уеб хостинг у дома


Как да регистрират име на домейн


Как да направите уеб сайт в Word