Как да се провери валидността на кода на сайта w3s валидатора HTML и CSS, блог за онлайн активност и

Здравейте на всички! Днес аз ще ви кажа какво е валидността на кода на даден сайт, защо ми е необходимо това и как да се провери и правилно с помощта на различни онлайн услуги W3C валидатора (HTML, CSS). Така че, нека да започнем с теорията. Какво точно е общ термин е дал?
Валидността на кода - това е степента на съответствие с кода на вашия сайт на приетите международни стандарти, W3C за кратко. С други думи, много отдавна е направила редица общи правила за писане на HTML и CSS код, който, ако не и спазването на W3C могат да доведат до неправилно показване на вашия сайт в най-различни компютърни и мобилни браузъри. Също така, в някои много редки случаи може да доведе до санкции от търсачките, както и налагането на различни филтри, които могат да забавят развитието на вашия проект. Но това е много рядко, защото дори и най-Yandex и Google кодът не е 100% валидно, т.е. тя съдържа грешки.
Това е същността на разбирате. Аудитория на хората, които използват мобилни устройства, е най-голямата, и за които ние трябва да се движите. И ако си спомняте колко през последните 10 години, излезе на мобилни устройства и колко повече е все още публикува на всеки шест месеца, новите модели, ясно е, че вида на трафик (посетители) да пропусне ще бъде много глупаво. В допълнение, новата технология на място не стои, и с пристигането на актуализираната език HTML5 стария си saytik успял да се върне в 200_ може да бъде дори, така да се каже, една голяма kryakazyabroy на фона на обща мрежа.
В интернет тези услуги в изобилие, обаче, почти всички криви, а дори и на английски, дори когато преводач не е много лесно да се разбере какво е заложено на карта. Но все още има повече от нормалното един, който не само дава обяснение, но също така показва какво е ред код за грешка. Така че, да се опознаем хората - jigsaw.w3.org.

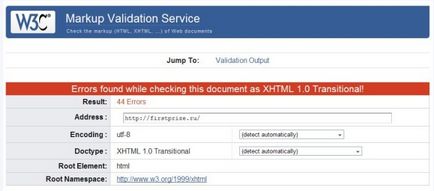
Така че, в моя сайт лично намерих 44 грешки, което е много малък в сравнение с други сайтове. Между другото, чичо Yandex вече 155 грешки, ай-ай-ай. Е, добре, нека да не говорим за тъжни неща.

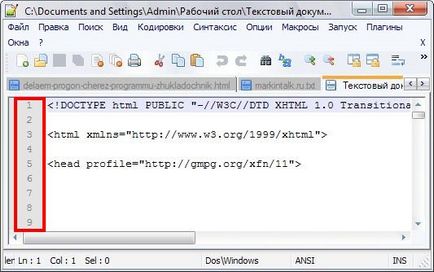
Имайте предвид, че кодът винаги се маркира всеки маркер в червено. Това е мястото, където да се търси и да се намали код. Най-често това е необходимо да се премахне напълно или да добавят липсващите таговете. Също така в горния и долния край на надписа има съвети на английски, какво трябва да се направи, за да коригира грешката.
Пример 1: Трябва да премахнете кавичките в червено <>. Те не трябва да бъде в кода, където са те, и така да има начало и край.
Пример 2: В края на кода липсва затварящ таг />. Имайте предвид, че ако в началото на кода има една линия, също с непокрита маркер, той също така е необходимо да се затворят и ако грешката не се отказва.
Пример 3: Трябва да се отстранят само един повтарящ се ред: «HREF =»