Как да се намали на снимки за уеб, блог Дмитрий evtifeeva
Ако се отпечатват снимки в голям формат, не всички, то поне да се намали на снимки за уеб всичко.
Adobe Photoshop, както винаги силно ни струва и не осигурява пълно работно време редовните методи за намаляване на снимката. Когато намаляване на стандартните методи снимка губи много от детайлите.
Помислете за опциите.
Какво е и какво може потенциално да работи добре, за да имате всичко ясно, ще покаже, че всички много. Ние ще изберем лидер и ще използва своите усъвършенствани алгоритми, за да преоразмерите ръководител на повече от болка.
Пускам настъплението на външни лица. Извинете ме, но държи публиката явно неотговарящи на алгоритми нямам време.
Аз трябва да кажа, че ние в тази статия става дума за намаляване на качествени снимки без използване на Unsharp Mask (приблизителен маска) и други методи за изкуствено "увеличение" област.

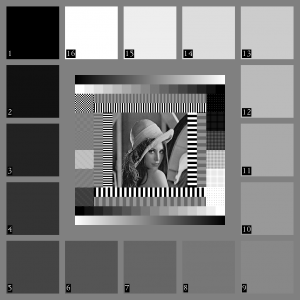
2064 пиксела х 1928 пиксела.




Има начин. Намаляване на първата една трета с помощта на двупосочни кубичен интерполация, а след това до желания размер, използвайки билинейна.
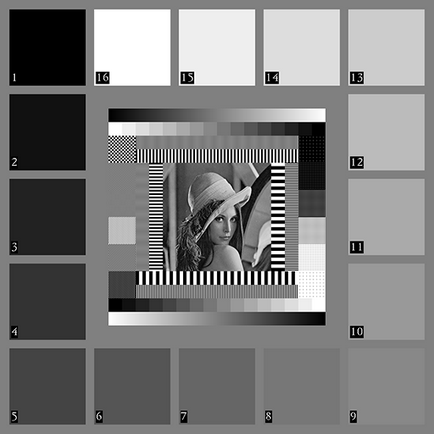
Нека сравним тази опция с опция се препоръчва от Adobe Photoshop (bicubic рязко).

Bicubic Sharper изглежда по-груба един.

Тук ние виждаме, която съчетава два метода показват по-лошо от един не е много добър начин. Артефакти двата метода интерполация са обобщени. Така че този метод не се препоръчва.

Ето и двата метода въвеждат значителни нарушения.

Резултатът: първият метод (Bicubic Sharper) много груб. Вторият е по-точен, но прави много артефакти в изображението. За снимки с високо качество намаляване както не се вписват.
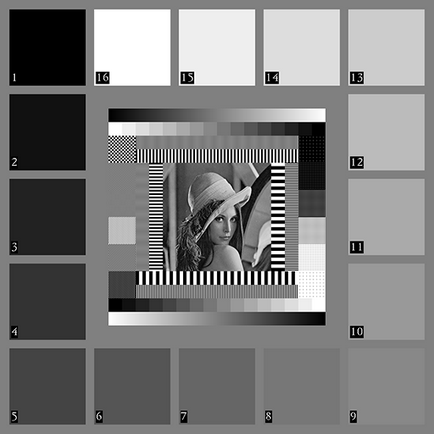
Втори вариант - да се намали до желания размер един вариант фрагмент от Bicubic рязко, а вторият вариант фрагмент използване близкият съсед. Втори пример наложи в първия прозрачност 50% и намаляване на слоеве.

Малко по-внимателни стандартен метод, но и суров метод.


Bicubic + Най-близкият съсед за разлика от стандартния метод въвежда повече артефакти. За качествено намаляване поради тази причина не е подходящ.
Продължава на следващата страница.

Бихте ли искали да се получи безплатно прясно
статия снимка?
- - Тестове лещи и фотоапарати
- - изделия от фотографска история
- - тайни техники снимки
- - проф. методи за обработка в Photoshop
Моля, дайте оценка статия
Когато се работи с ImageJ забелязах една функция, която леко намалява своите предимства: след намаляване на снимките с помощта на "тегло" на снимката, е много повече от след намаляване на снимките по някакъв друг начин. Например, един и същ кадър намаление FSH и ImageJ. След намаляване на рамката PN до размер от 900 пиксела дългата страна, на "тежестта" на крайното изображение 150 KB, а след ImageJ - 700 КБ. Предвид факта, че почти всички сайтове има ограничение в 250- до 350 кб - това е значителен недостатък, особено като се има предвид факта, че по-малка рамка все още се нуждаят от допълнително "влоши", за да се намали "тежестта" .L
Вашето мнение: 0 0 Само регистрирани потребители могат да гласуват
Вячеслав, в резултат на тази липса на заслуги. След редукция с помощта ImageJ резолюция на изображението се запазва по-добре. Това е особено очевидно в малки повтарящи се модели. Photoshop го прави груби, замъглено модели граници (и яркост и цветове). И колкото повече "равнини", файлът е компресиран по-добре.
Особено намаляване "на пиксел" е важен за пейзажи. ще има видим дистанционно клонка, която дойде на фокус. Ако те компресирате Photoshop безвъзвратно загубени. ImageJ да ги спаси, но резултатът ще бъде добавен към една картина малък контрастен точка, която значително се увеличи "теглото" на файла. Това е подобно на въздействие "шум" в изображението. Същата снимка на ISO 100 ще "тежи" много по-малък в JPG, в сравнение със същия удар при ISO 1600. Благодарение на малки точки, които са трудно да се алгоритми за компресия.
Аз дойдох до заключението (nadavno), по-добре е да се получи ясен резултат 1000piks отколкото размазани 1280piks. дори 800 пиксела е достатъчно за ширината, ако те ще имат острота на пиксел. Всички тези "листове" на 3000piks не интересно. Често е необходимо или фрагмент или обща представа за картината.
В примера смалих алгоритъма в Photoshop bicubic-рязко и затова се обърна и отблясъците и изкуствена острота. Всъщност, може да забележите, че действителната способност на картината е по-ниска, отколкото във варианта в ImageJ.


Вашето мнение: 0 0 Само регистрирани потребители могат да гласуват
Тя компресира добре, кой ще спори :) НО! прекалено "тежка" резултат. Ако компресирате към вашия сайт, това не е проблем - на самия цар. Но ако по някаква или Photoblog, вече всичко е наред, за да получите в предписаната "теглото" Тук идва проблема. Резултати клонят към нула, тъй като дори 800 пиксела имат "тегло" на 500-700 KB и трябва да са 300-400, а по-малко от 800, и има значението, тъй като не е така. Сега, ако се намери разумен компромис качество / "тегло".
Вашето мнение: 0 0 Само регистрирани потребители могат да гласуват
Вашето мнение: 0 0 Само регистрирани потребители могат да гласуват