Блог Максим lukyanovakak добавите приспособление към вашия уеб сайт
Как да добавите приспособление към вашия сайт. Част 1 VKontakte.
Какви са джаджи?
Сега, когато са установили, че той е и защо трябва да се пристъпи към инсталирането на джаджи с мрежа VKontakte към вашия сайт.
Ние трябва да стигнем до страницата "разработчиците"
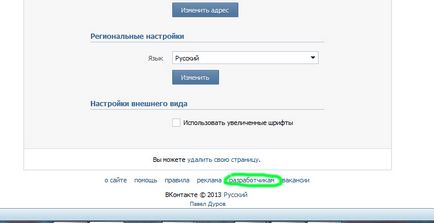
Можете да се стигне до това по два начина, като първата е действително кликнете върху този линк. или в долната част на всяка страница, VC има бутон, който се нарича "разработчиците" (Фигура 1). Най-бързият начин да получите надолу в страницата чрез "Отметки" или "Предпочитания".


Така че ние се премества в нас желаната страница с джаджи.
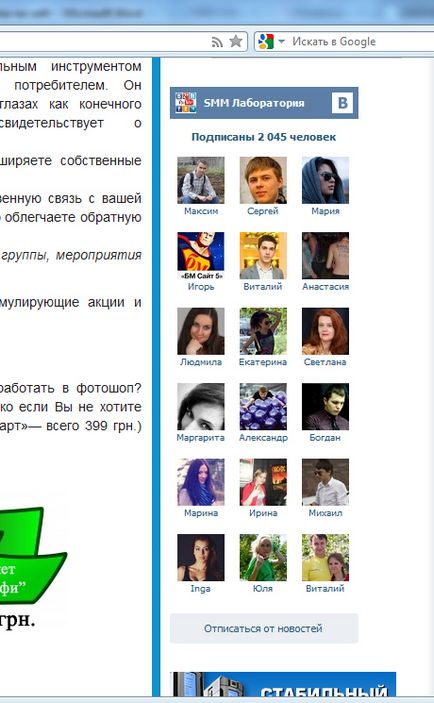
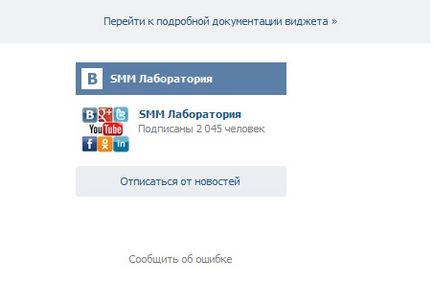
Да започнем с най-проста джаджа - Тази джаджа общност на вашия сайт. Тази джаджа ще се свърже тясно към вашия сайт общност. Тази джаджа показва или към общността новини или снимки на участниците (вж. Фигура 3)

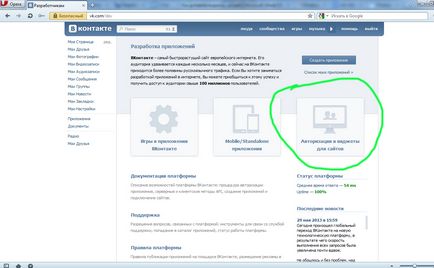
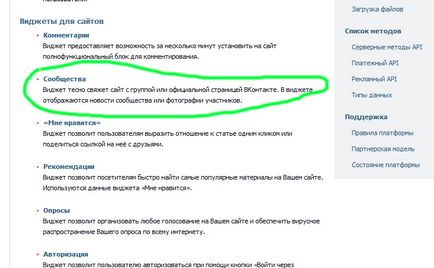
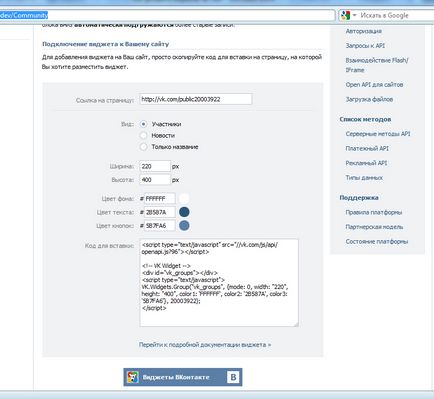
Как мога да го инсталирате? Много просто. Изберете елемента, "общност" (Фигура 4), ние се пренасочи към страницата. където можем да направим нашите настройките джаджа (Фигура 5)


Първото нещо, което трябва, е да въведете линка към нашата общност (нещо, което искате да добавите към сайта), а след това изберете "изглежда", тя може да бъде един от следните три възможности:
Участниците - ще покажат снимка на участниците (Фигура 3)
Новини - ще покаже стената на общността
Само името - както подсказва името, ще видите едно име в красива кутия (Фигура 6)

Коя опция да избера? Мисля, че няма еднозначен отговор, това зависи от спецификата на обекта, колко то е с капацитет, както и на това, което е, което искате да постигнете от разположението на приспособлението.
Ya например, винаги Поставете първия - класически вид - участниците.
След като взе решение за "Преглед на джаджа" ние можем да персонализирате размера, това е много удобно, защото можете да се приспособи към всеки сайт, и тя ще изглежда приятен и чист.
Освен това, ние можем да регулирате цвета: цвета на фона, цвета на текста, цвета на бутоните. Лесно е да се избере цветовата палитра на вашия сайт
След като определим вида, размера и цвета, в дъното виждаме кода за вграждане на интернет страницата, а под него, тъй като нашата джаджа ще изглежда така.
Копирайте този код и да го поставите на вашия сайт. е желателно, така че да се вижда на всяка страница, на която ще участват потребители.

Преди да отидете в настройките, нека накратко наричаме предимствата на джаджа, които са описани на същата страница (прочетете за тях в подробности тук). Така че, може да се идентифицира 8 основни предимства:
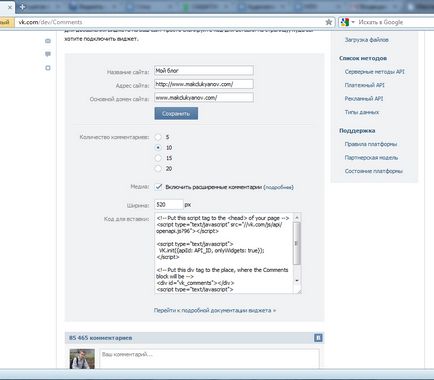
Сега нека да преминем директно към създаване на приспособление, първо ние трябва да напишете името на сайта, имам тази "моя блог" (Фигура 7), след това поставете линк към нашия сайт, главния домейн на сайта е затегната автоматично. След това, не забравяйте да кликнете върху "Запазване".
На следващо място, ние виждаме в настройките изберете "ширина", то ние можем да персонализирате сайта, по-широка или по-тясна, тя ще изглежда добре и да не се измъкнем от основния текст, или обратното не е твърде малък в сравнение с основния текст на статията.
И последната джаджа. Това искам да говоря днес, е "джаджа ми харесва."
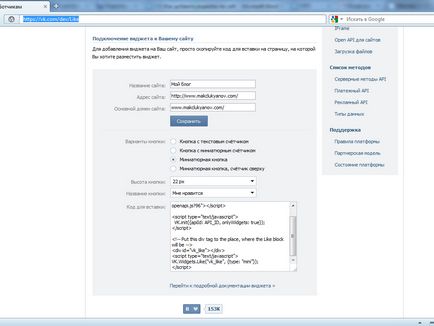
Отново, ние трябва да се зареди страница със селекция от джаджи (виж фигура 4), и изберете джаджа "Харесва ми". След това ние ще стигнем до страницата (виж фигура 8).

На следващо място, ние избираме един от четирите варианта за бутона:
- Бутонът с текст тезгяха
- брояч с миниатюрен Button
- миниатюрен бутон
- Миниатюрни бутон, плот
На следващо място, ние избираме височината на бутоните (18,20,22 и 24 пиксела), по подразбиране е 22, като за мен най-добрият вариант, който се вписва в почти всеки сайт.
И накрая, ние предлагаме да се обадя бутон. Изборът е между двете имена, "Харесва ми" и "това е интересно".
Тук, може би, и всичко това, което бихме искали да обсъдим тази тема, в непосредствена близост поглед време в това как да добавите джунджурии с Facebook.