Как да се изгради един сайт и да го направи свой собствен и безплатно
Добър ден, скъпи приятели! Почти всеки начинаещ уебмастър задава въпроса - как да се изгради един сайт сами по себе си, без да инвестират, докато не пари в брой. Разбира се, абсолютно никакви пари в брой инфузия, и не може да направи, за да си купите хостинг и регистрация на домейн, ще трябва да прекарат известно минимално количество. По-късно в статията считаме подробно всяка стъпка от създаването на независим сайт.
Като цяло, има два основни начина за създаване на независим сайт без финансови разходи. Това е или да се създаде себе си сайт напълно със собствените си ръце - за проектиране, за налагане на оформление, напишете скрипт на двигателя, или да разгледате някои свободен софтуер двигател (CMS), като Joomla или WordPress, и въз основа на нея да се направи уеб дизайн.
Днес, един кратък преглед на това как да се научите напълно независимо създаде уеб сайт с подробно описание на всяка стъпка.
Така че, който и да е уебсайт за развитие започва с планиране.
сайт планиране
Когато с целите на сайта, всичко е сайтове ясни и изследвани на конкурентите, определи съдържанието на сайта, което той трябва да бъде отделена и функционални блокове. Ето, че е желателно да се направи прототип на сайта.
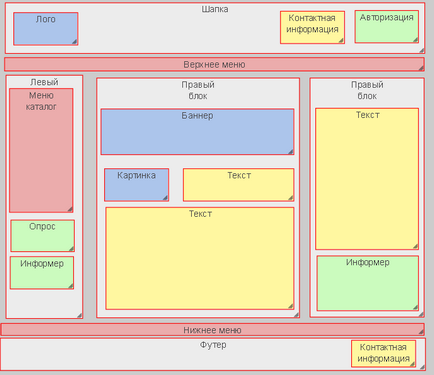
прототип на сайта - рисунка или груба скица на вашия сайт. Това означава, че за всеки раздел на сайта :. началната си страница, на страницата за контакти, информация за продукта, количка за пазаруване и т.н. - рисуваш основния план единици (лого, име, меню, навигационна система и т.н.) Под формата на правоъгълници и кръгове. Уебсайтът на прототип може да се направи точно както на хартиен носител, както и с помощта на специални програми. Пример за прост сайт прототип:

Прототипът ще ви помогне да се ускори създаването на уеб дизайн и решаване на повечето от въпросите, с клиента на ранен етап.
дизайна на сайта
След планиране пристъпи към създаването на дизайна на сайта. На този етап във всяка графична програма (обикновено в Photoshop-д) изготвя на външния вид на сайта. Когато се направи дизайн, първо трябва да се определи основната цветове и шрифтове сайта. За разлика от интернет страницата на прототип, тук, всеки функционален блок и раздел на сайта е насочено към най-малкия детайл.
Важно е, че дизайна на сайта, причинени добро впечатление и положителни емоции на посетителите на бъдещия сайт.
В резултат на тази стъпка, трябва да получите на оформлението (или няколко снимки) на вашия сайт.
Разполагане на сайта
Когато се приготвя оформление на обекта може да започне да оформление. оформление на сайта е процесът на създаване на уеб страница на оформлението. , което имате на етапа на проектиране. Това означава, че с помощта на езика на HTML и CSS образ се трансформира в уеб страница.
На този етап, може да се наложи умения в Photoshope, но не и на такова ниво, както и в създаването на дизайна на сайта (оформление ще трябва да се реже и да се променят някои от снимките по размер, цвят и т.н.). Основният инструмент е една и съща програмист знанието на HTML и CSS.
Вторият основен инструмент програмист CSS език, който е отговорен за дизайна на уеб страници. Обикновено езици HTML и CSS се обучават заедно, тъй като те представляват в модерен уеб vorstke едно цяло. Само HTML е отговорен за структурата на уеб страница и CSS за външния му вид.
Използвайте CSS програмист определя размера на блока, и показва размера на шрифта, цвета на текста, цвета на фона и изображенията, както и други параметри. С CSS можете да промените цвета, фон, шрифт, ширина, височина, позиция, форма, и много повече от който и да е елемент на страницата.
Ако ние сме с помощта на HTML тагове в CSS използва концепцията за CSS-свойства, които са възложени тагове. Възлагане схема CSS-свойства на маркера е както следва: етикет
- Уроци по CSS
- Безплатен курс по HTML5 и CSS3 за начинаещи
Или платени, но по-подробно:
- Примери за оформление PSD оформление в безплатен мини-игрище.
И платени версии, но тя е по-подробна:
- оформление на сайта от нулата.
- Сайт от нулата
сайт за програмиране
След PSD-оформление получена в етапа на създаване на дизайна на сайта, са преведени на HTML-шаблон, че е време да се създаде от страна на сървъра уеб дизайн, двигателят на вашия сайт. Време е да се превърне в уеб програмист. Езици за програмиране, използвани за създаване сайтове много, но по-голямата част от уеб сайтове, се извършват с помощта на PHP и SQL.
За да работите с тези езици на вашия компютър, трябва да се настрои на всеки уеб сървър (уеб serverApache често се използва като уеб сървър.), PHP интерпретатор и MySQL сървър на база данни.
Всички тези програми са инсталирани и конфигурирани дълга и досадна, но за щастие в мрежата има много специални възли, където всичко вече е инсталиран и конфигуриран. Можете да изтеглите само един от тях и да го инсталирате на вашия компютър.
Един от най-популярните местни събрания OpenServer уеб сървъра. настройката, която веднага имате на разположение на уеб сървър, PHP интерпретатор, базата данни MySQL и много други полезни кифлички, необходими за създаването на сайта. Сега ние трябва да изучаваме езика PHP и SQL, за създаване на PHP скриптове и пишат SQL-заявки към бази данни.
PHP и MySQL
PHP дръжки данни (информация) се съхраняват в текстови файлове на сървъра или в база данни и да ги предава под формата на HTML-код на браузъра на посетителя на сайта. Също така, с помощта на PHP, можете да изпращате SQL-заявки към базата за управление на информационни данни, съхранявани в него.
- Създаване и популяризиране на Landing за начинаещи
- Интернет магазин до ключ.
- Създаване и популяризиране на сайт от А до Я.
- Създаване на двигател на PHP и MySQL 2.0.
- В книгата "Изграждане на уебсайт от началото до края."
След като сайтът е създаден и работи на локалния ви компютър, той трябва да бъде поставен в интернет, така че това може да дойде посетители от всяка точка на света.
За да направите това, вие трябва да закупите хостинг услуга, която е истински уеб сървър в интернет. След това ние предаваме всички файлове от местния уеб сървър, който е получил за развитието на сайта.
За посетителите е по-лесно да намерите вашия сайт ще се наложи да закупите домейн - име на сайта. Обикновено домейн и хостинг са закупени на едно място, в една и съща фирма.
Това е всичко, разгледахме всички етапи на разработка на уебсайтове и познаване на какви инструменти да се направи това.